Redesign of the Sobersauce Mobile Experience

Problem Statement
Sobersauce is an eCommerce refreshment company that sells and delivers a range of low-alcohol or alcohol-free beverages. However...
...analytics data revealed a high cart abandonment rate, negatively impacting sales.
Proposed Solutions
1. Clarify the purpose of each webpage
2. Streamline the purchase process
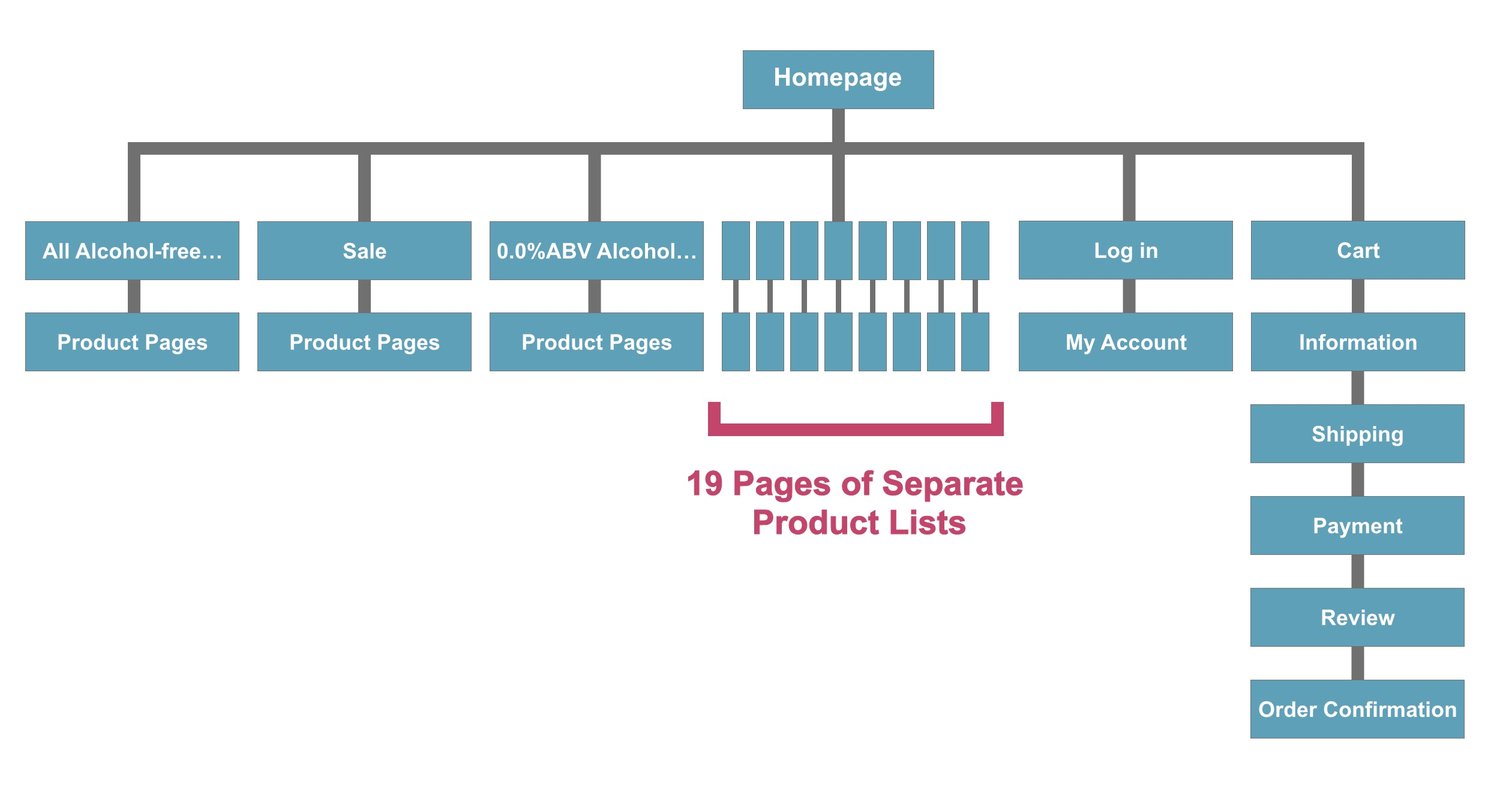
Research Method 1: Comparing Existing Website Structure and Analytics Data
Low findability resulted in high interaction costs.
Low findability inferred extra user navigation steps, resulting in high interaction costs. Analytics data observed a high drop-off rate.

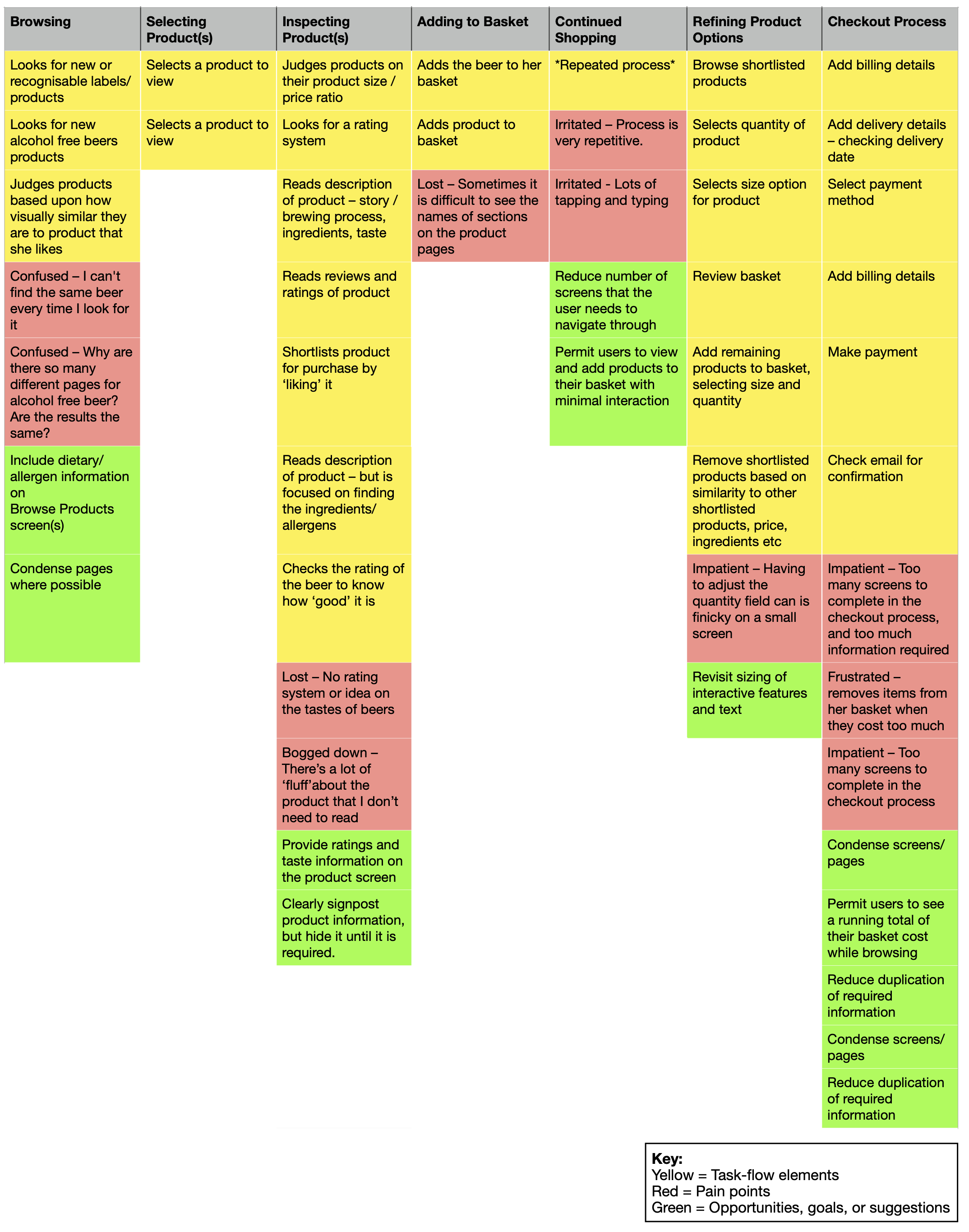
Research Method 2: Journey Mapping
Feelings of impatience and frustration were experienced at check-out.
User interviews and walkthroughs revealed pain points in the browsing and checkout processes. Users reported feeling confused, lost, or irritated by the browsing process, corroborating earlier research data.
Key opportunities identified:
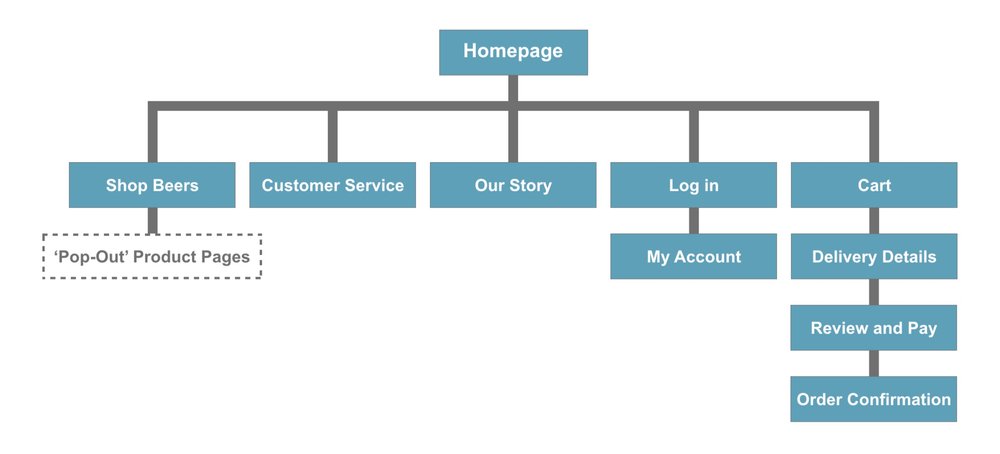
Redesigned Site Structure
A redesigned site structure minimised steps within the purchase task flow.
The 19 product list pages were condensed into one ‘Shop Beers’ experience: a one-stop shop for searching, browsing, and adding beers to the user’s cart. The checkout process was split into two categories: “Delivery Details” and “Review and Pay.” Duplicate data entry requests were removed.

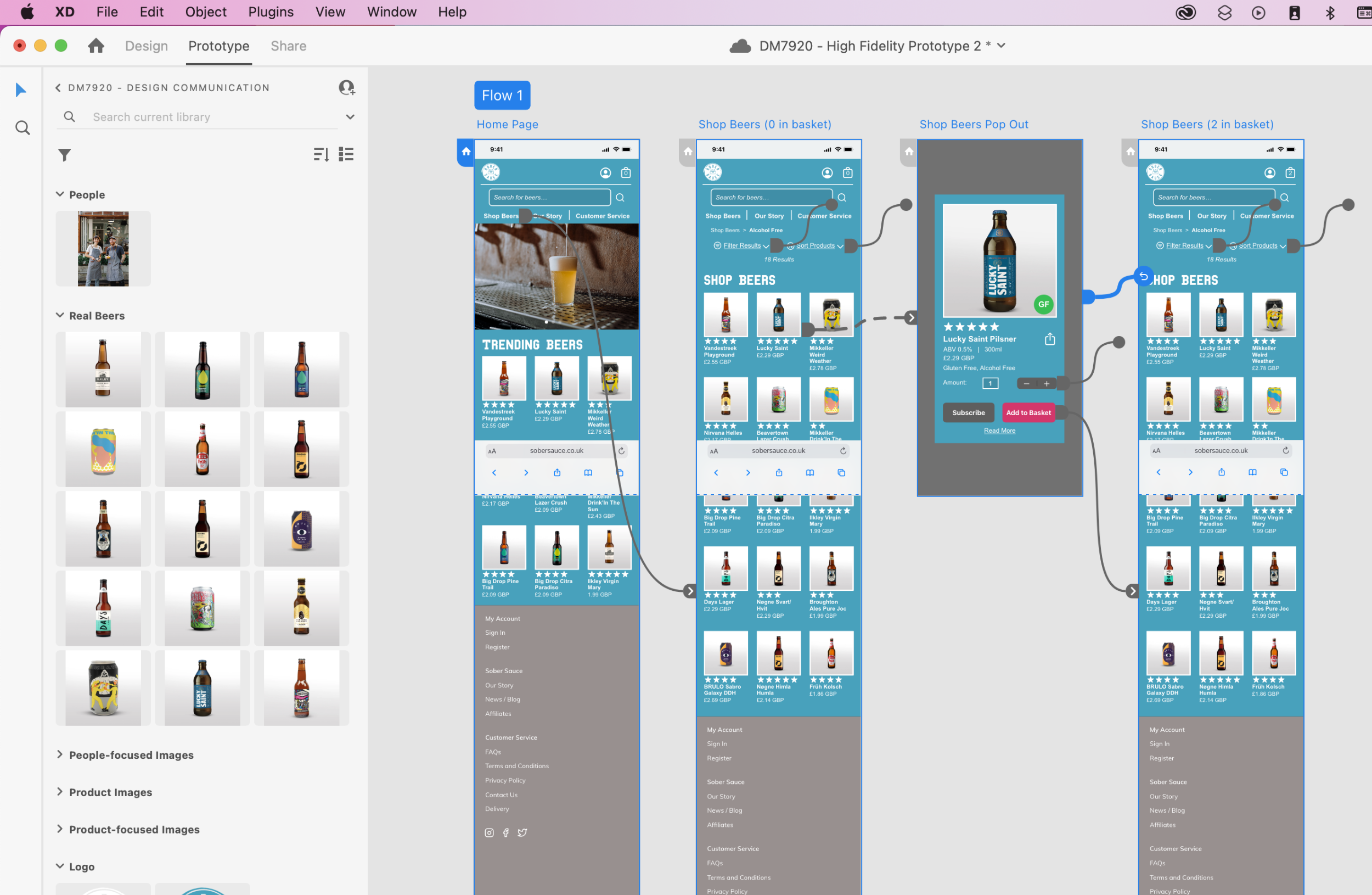
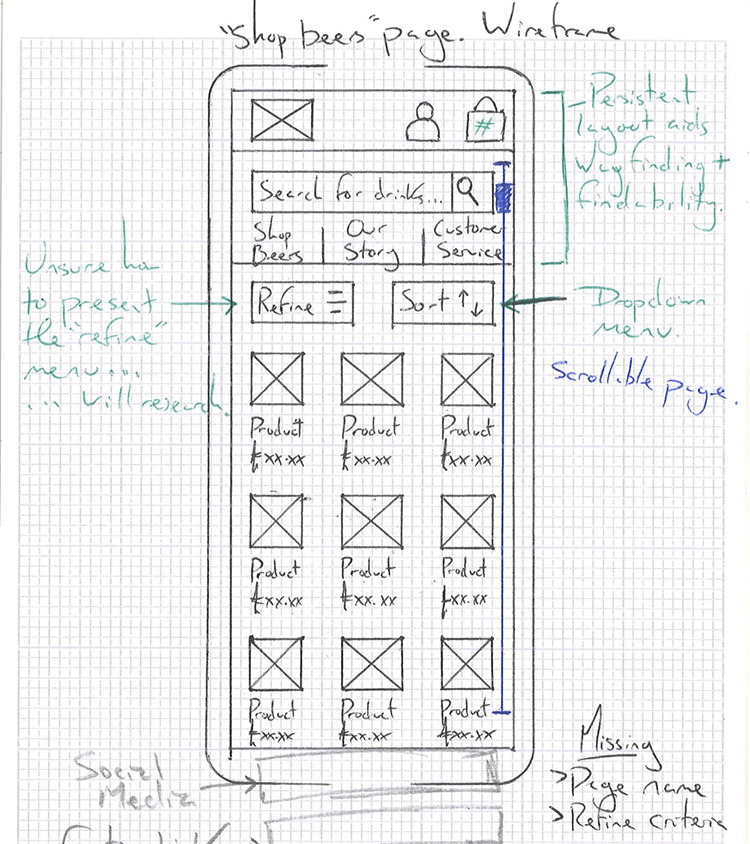
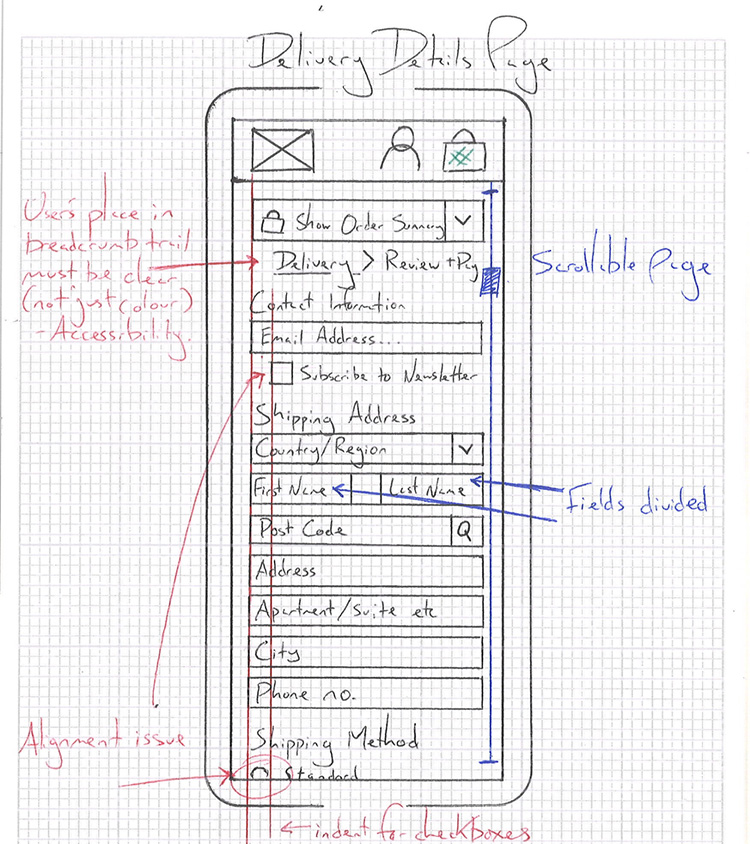
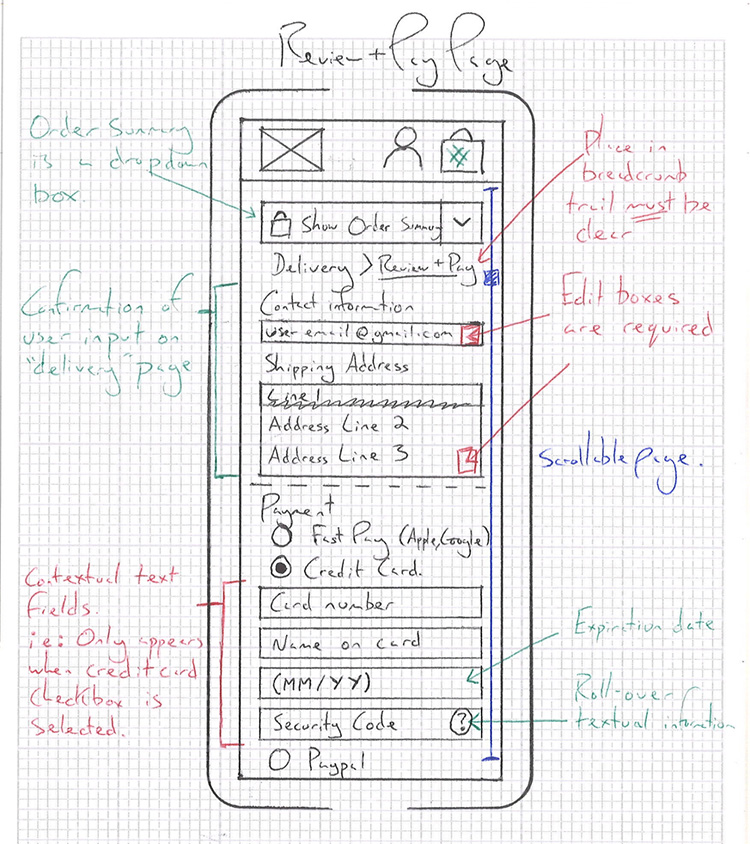
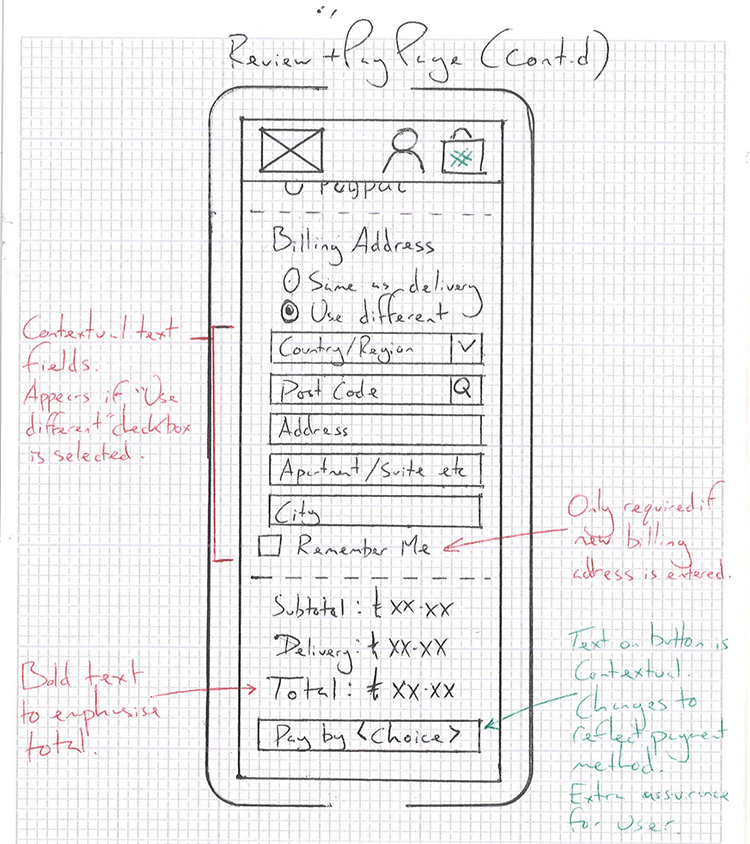
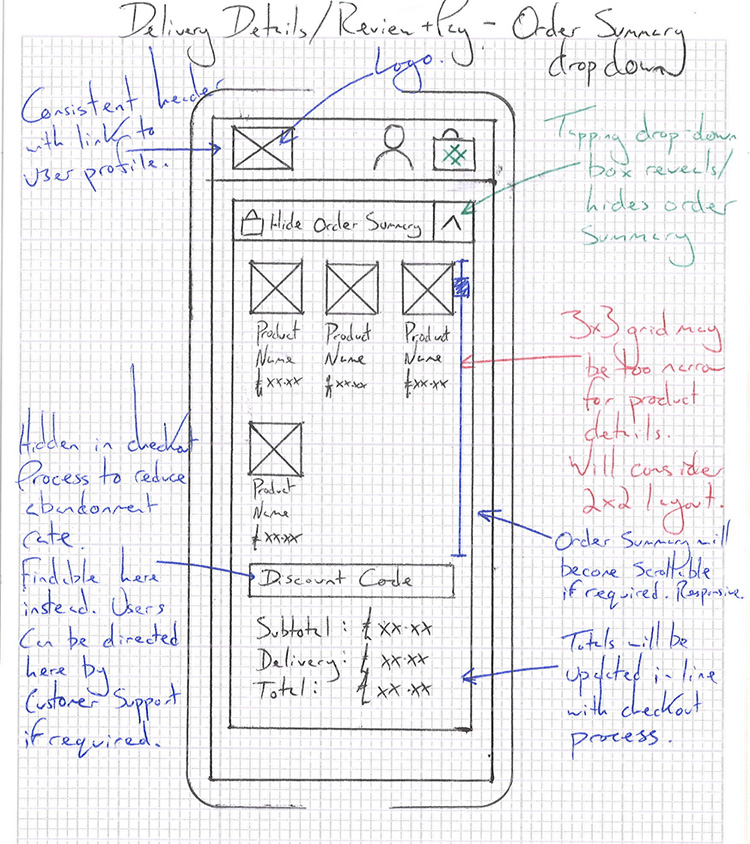
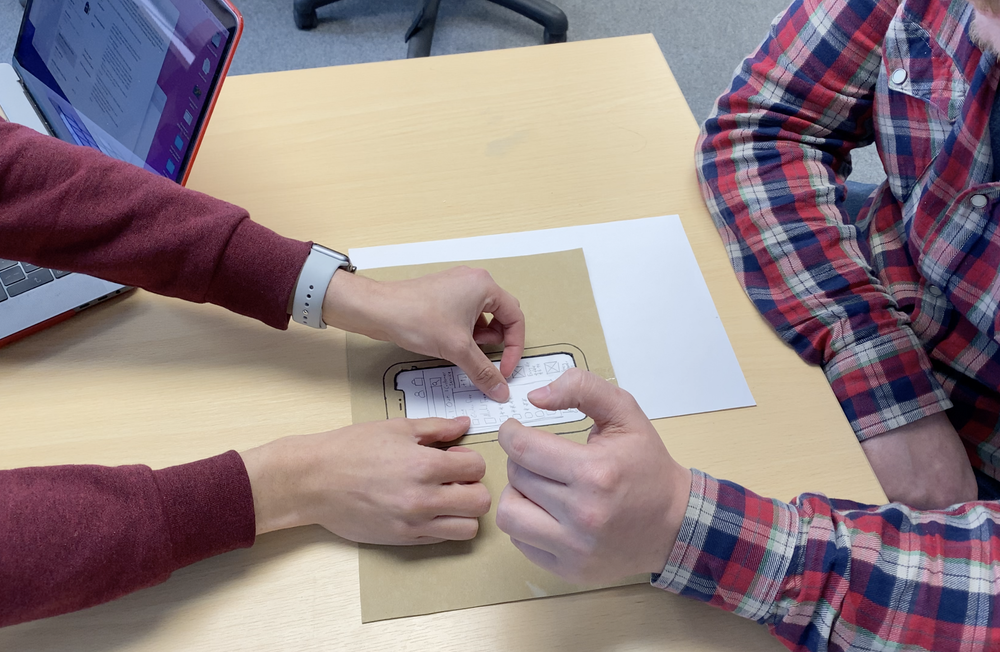
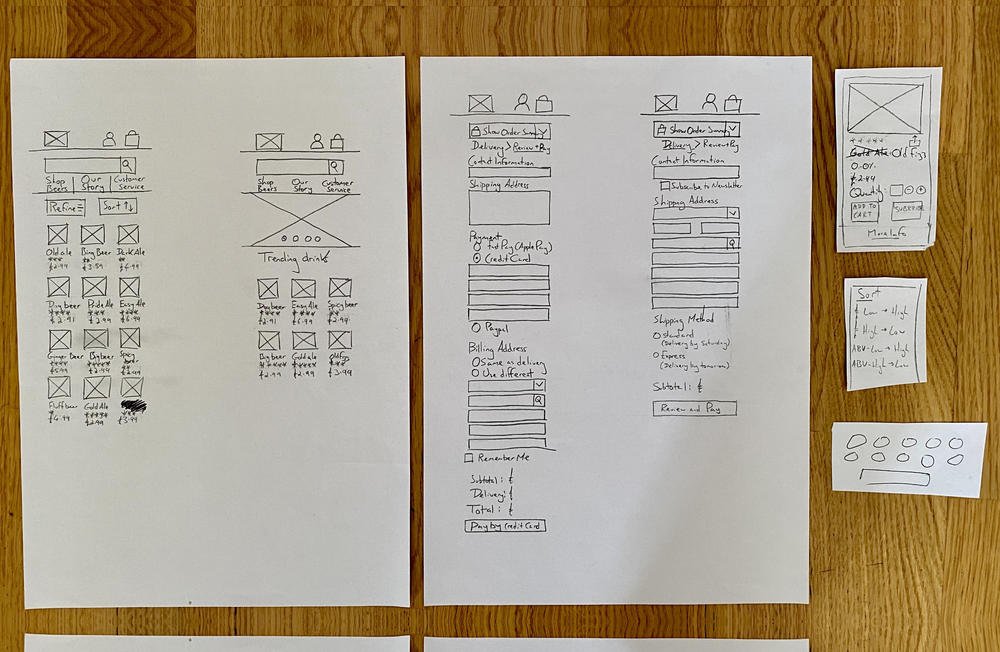
Ideation & Low-Fidelity Wireframing
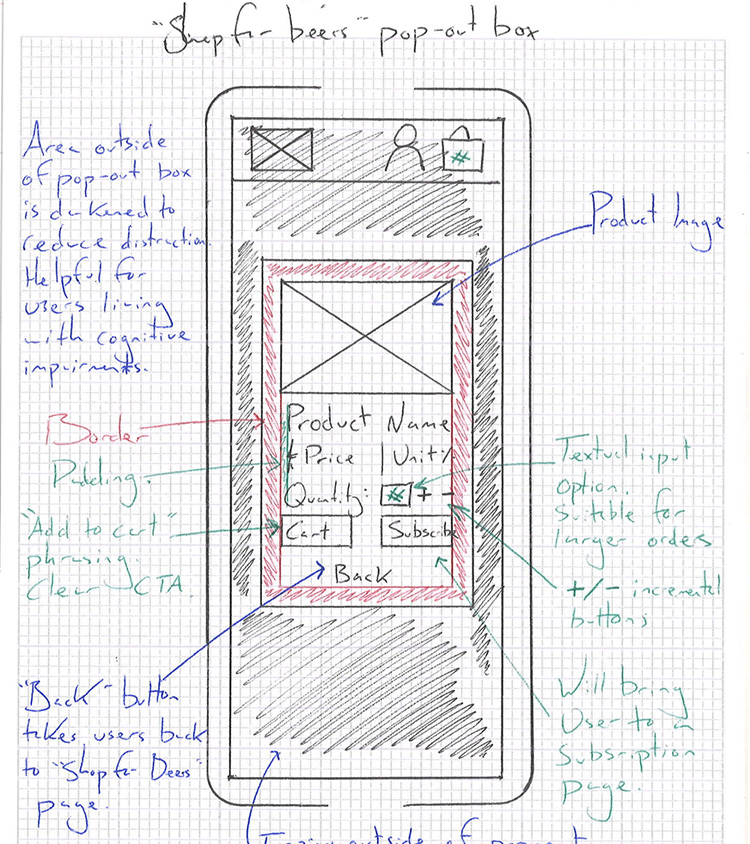
A popover contextual menu would present glanceable product information.
The popover system would be visible when a product image was tapped. It would provide product information, a field to purchase specific quantities, and an 'add to basket' call to action.
The homepage and ‘Shop Beers’ page were redesigned to promote popular products and implement 'sort' and 'filter' functionality.







Usability Testing
Users stopped reporting feelings of confusion when finding products or checking out.
Usability testing with 'think-aloud' protocols revealed that users instinctively used searchability functions. Further feedback requested auto-complete search functionality, owing to 'creative naming’, which makes drink names challenging to remember.


Final Design Highlights and Lessons Learned
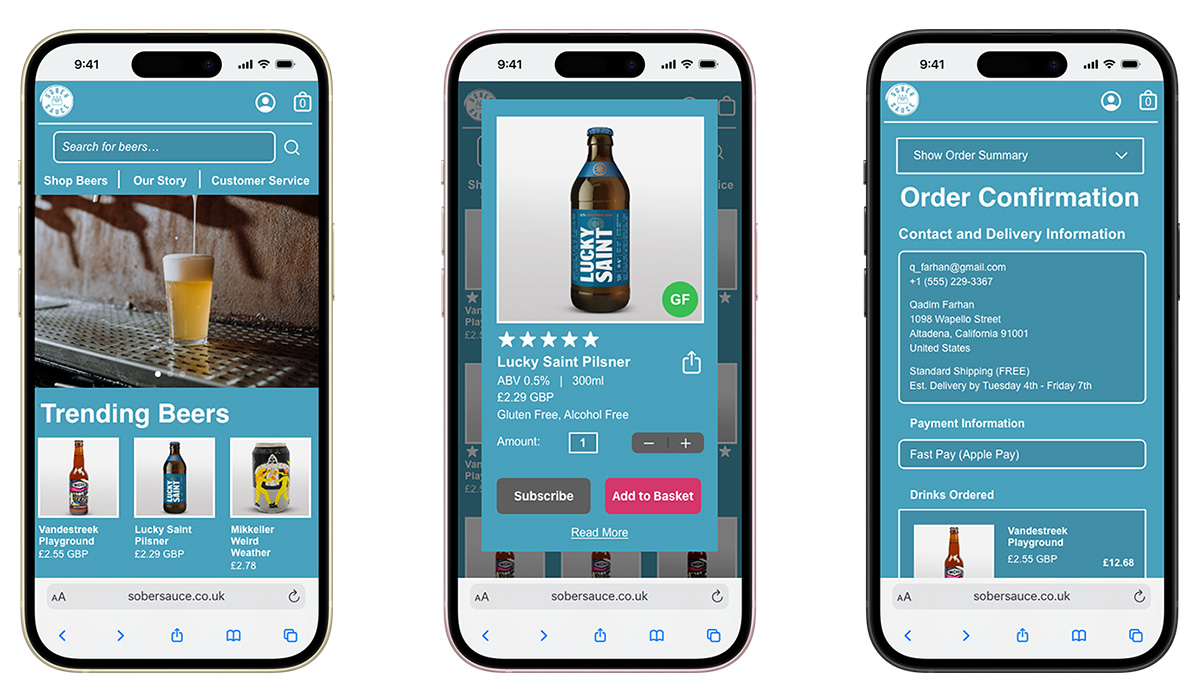
Homepage and 'Shop Beers'
Product Pages
Review, Payment, and Delivery Screens